wordpressで美人時計(bijin-tokei)をつけて見ました
最近この美人時計というもの気になっていて自分のブログにも張れないかなぁと思っていたところ結構簡単に出来たので貼り付けて見ました。
なんでも このようなアプリ?をgadget(ガジェット)というらしい。
なお、wordpressでの登録方法ですので、その他の手順は、他のサイトを参考にしてください。
基本的には、HTML形式を貼り込める場所には、どこでも可能そうです。
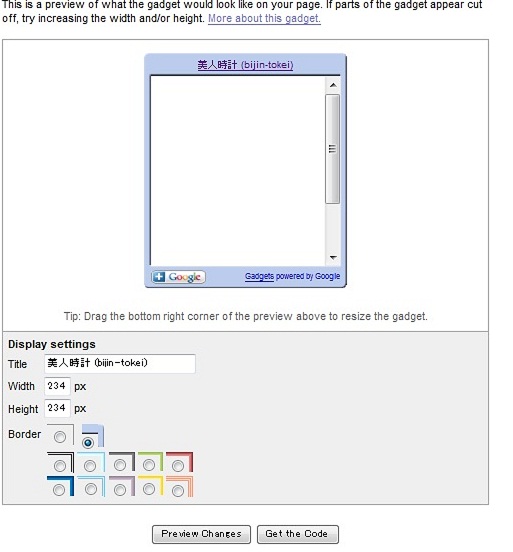
まずgoogleのAdd this gadget to your webpage というサイトに行きます。
すると下記の画面があります。

Display settingsから下の項目を選択および入力します。
widthとheightは、貼り付けるにあわせるためガジェットのサイズを変更するには、上にあるプレビューの右下の角をドラッグします。。とりあえずそのままでもOKです。
上に表示されている 「 美人時計(bijin-tokei) 」の画像(枠のみ)の色などをブログにあわせて好みに変えます。
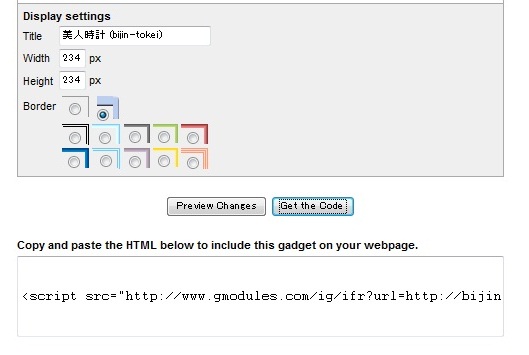
そのあと「Get the Code」をクリック

上図画面の 「 Copy and paste the HTML below to include this gadget on your webpage. 」 の下にある
script src=” ~で始まるすべてを選択して コピー(Ctrl+C)しておきます。
ここから下は、wordpressでの作業となります。(そのほかのブログ等の場合HTML形式の文を挿入できればどこでも表示可能と思います。)

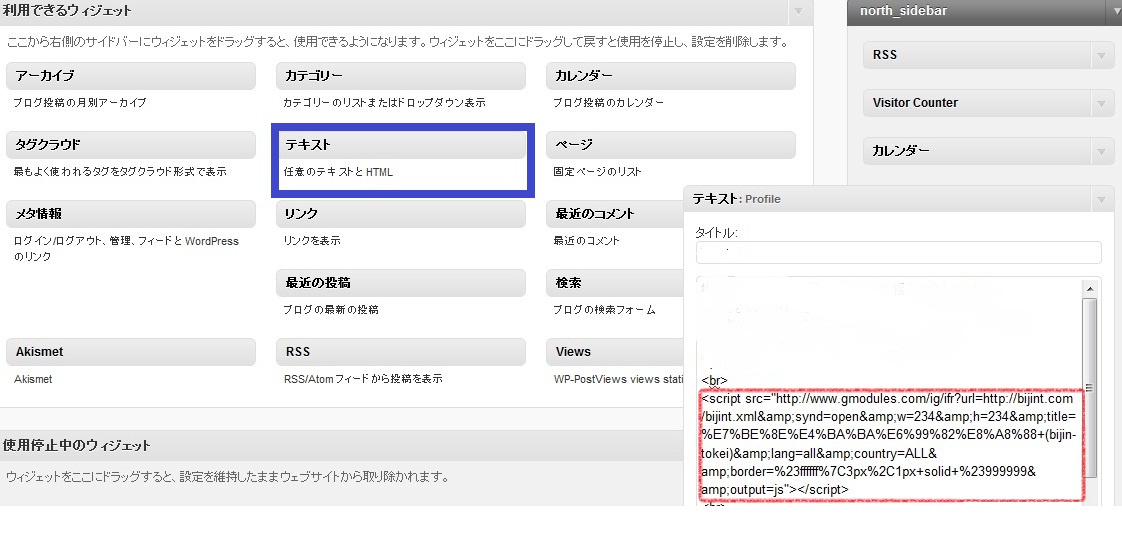
ここでwordpressで管理者権限でログイン後、ウィジェットの項目を選択する。(外観のテーマによっては、ウィジェットが使えないものもあるので注意)

上記ウィジェットの青枠のものを右側のサイドバー(このテーマでは、north_sidebar になります。)にドラッグ&ドロップすると使用できるようになります。
これは、テキスト(ただの文章)とhtml形式の文をサイドバーに出すことが出来るものなので、このようなウィジェットがあれば他のブログでも可能と思います。
図では、赤枠になかに先ほどコピーしたものをそのまま貼り付ける。そして保存すると右側のように美人時計が出来上がります。
ブログの中身は、変わりませんが(^^;
少しだけ模様替えをした気分でなかなかいいもんです(^^)
ちなみに美人時計(bijin-tokei)のサイトは、こちらになります。
iphoneのアプリもあるようです。普通の携帯のアプリも出来たら良いですね。
※上記やり方で上手くいかない場合(H23.6加筆)
美人時計のサイトに行き
左サイドメニューのガジェットのigoogleのタブを押す。
画面下にあるGoogleガジェットブログパーツの+を押す
好きな美人時計を押す。
そのあとは、上記手順にのっとればできると思います。










